Introduction
Web development frameworks and libraries are evolving at a rapid pace, and staying up-to-date with the latest technologies is essential for building modern, responsive web applications. Next.js and Tailwind CSS are two popular tools that have gained significant attention in the web development community. Next.js is a powerful React framework for building server-rendered web applications, while Tailwind CSS is a utility-first CSS framework that simplifies styling and offers a responsive design system.
why next.js use over react?
Next.js is a framework built on top of React that provides a number of features and benefits that make it a good choice for building modern web applications. Some of the reasons why you might choose to use Next.js over React include:- Server-side rendering (SSR). Next.js provides built-in support for SSR, which can improve the performance and SEO of your application.
- Static site generation (SSG). Next.js can also generate static HTML pages that can be served directly from a CDN, which can further improve the performance and scalability of your application.Automatic routing. Next.js provides automatic routing, which makes it easy to create complex routing patterns without having to write any code.
- Image optimization. Next.js can automatically optimize your images for web delivery, which can improve the loading speed of your pages.
- API routes. Next.js allows you to create API routes that can be used to fetch data from a server or database.
- Development experience. Next.js provides a number of features that make development faster and more enjoyable, such as hot reloading and code splitting.
Overall, Next.js is a good choice for building modern web applications because it provides a number of features and benefits that can help you to improve the performance, SEO, scalability, and development experience of your application.



Use cases 📚
Next.js is a good choice for building websites and web applications that need to be fast and performant, such as:E-commerce sites
- Marketing websites
- Static websites
- JAMstack applications
React is a good choice for building a wide variety of web applications, including:Single-page applications (SPAs)
- Social media apps
- Streaming apps
- Dashboards
- Internal tools

Bottom of the line 🛎️
Both Next.js and React are powerful tools for building web applications. The best choice for you will depend on your specific needs and requirements.There are many reasons why we use Tailwind CSS in Next.js. Here are a few of the most important ones:
- Tailwind CSS is a utility-first CSS framework. This means that it provides a set of low-level CSS utility classes that can be combined to create any design you can imagine. This gives you a lot of flexibility and control over your CSS, and it also makes it easy to create consistent and reusable components.
- Tailwind CSS is highly customizable. You can configure Tailwind CSS to match your specific design needs. This includes configuring the color palette, fonts, and other aspects of the framework. You can also create your own custom utility classes.
- Tailwind CSS is lightweight and performant. Tailwind CSS only generates the CSS that you actually use in your application. This means that your application will be smaller and faster than if you were using a more traditional CSS framework.
- Next.js and Tailwind CSS work seamlessly together. Next.js provides a number of features that make it easy to use Tailwind CSS, such as automatic tree-shaking and server-side rendering.
Let start the implementation 🛠️
System Requirements:
- Node.js 16.14 or later.
- macOS, Windows (including WSL), and Linux are supported.
Automatic Installation
Simple way to install next.js using automatic command
$ npx create-next-app@latest
On installation, you'll see the following prompts:
What is your project named? my-app
Would you like to use TypeScript? No / **Yes**
Would you like to use ESLint? No / **Yes**
Would you like to use Tailwind CSS? No / **Yes**
Would you like to use `src/` directory? No / **Yes**
Would you like to use App Router? (recommended) No / **Yes**
Would you like to customize the default import alias (@/*)? No / **Yes**
What import alias would you like configured? @/*Note: in your project you want tailwind css choose the 4 th option to opt in it.
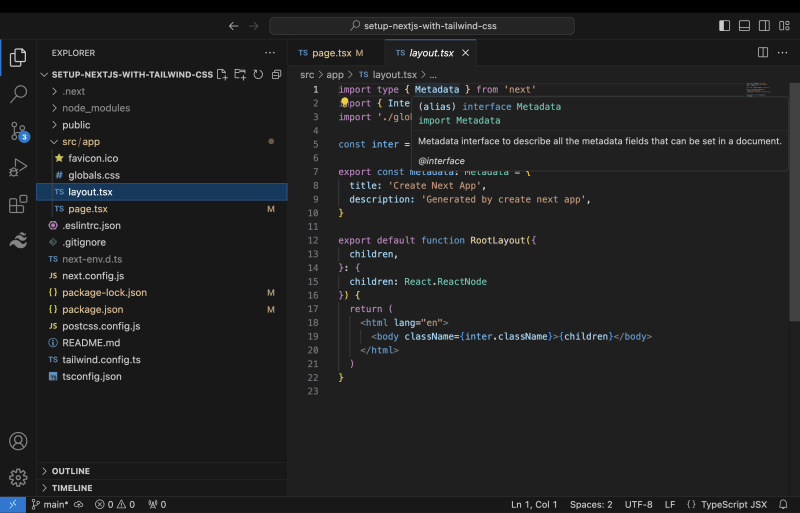
Once you done the all steps you can find the below files in your project:

Realtime example:
Conclusion
Both Next.js and React are powerful tools for building web applications. The best choice for you will depend on your specific needs and requirements.If you are unsure which one to choose, I recommend starting with React. Once you have a good understanding of React, you can then learn about Next.js and its additional features.
Thank you all!
See you next time 😎


Comments
Post a Comment